En este instructivo veremos cómo insertar una imagen en la cabecera con el módulo imagen en Joomla.
Cómo insertar una imagen en la cabecera con el módulo imagen en Joomla
1- Como primer paso debemos loguearnos con nuestro usuario y contraseña. El idioma que hemos predefinido es el español (lo indicamos si no lo estuviera) y pulsamos en Log in.

2- Al loguearnos con nuestro usuario y contraseña llegamos a la pantalla donde aparece el Panel de control.
En el tenemos las distintas pestañas para efectuar todas las configuraciones de nuestro sitio y vamos a elegir para para buscar donde se encuentran los módulos la llamada Extensiones.

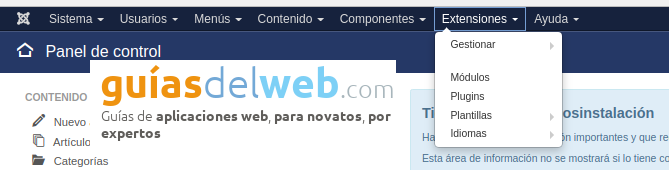
3- En Extensiones al pasar el ratón sobre esa pestaña se despliega un menú donde estń los módulos, plugins y plantillas, elegimos Módulos y pulsamos sobre esa palabra.

4- Aparece el listado de todos los módulos que tenemos instalados y debemos elegir el llamado Image y vamos a configurarlo para poder insertar una imagen o dejar la que viene por defecto y cambiar su posición en la página donde sera insertada.
![]()
Personalización
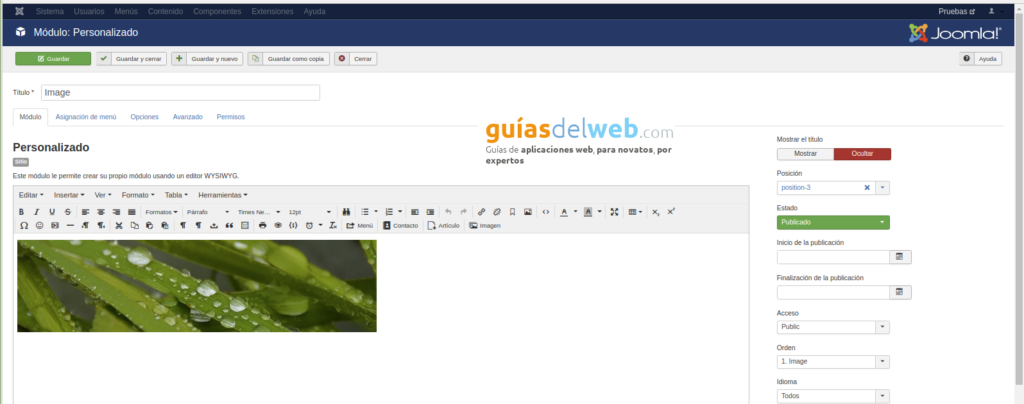
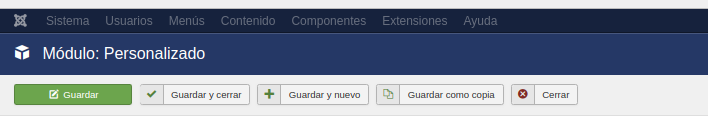
5- Cuando abrimos la pestaña del módulo elegido, lo primero que vemos son 5 pestañas para configurarlo.
La primera llamada Módulo es donde está toda la personalización, el editor de texto para que podamos insertar la imagen y colocar el texto o descripción que elijamos.
Sobre el lado derecho nos da la opción de mostrar u ocultar el título, donde estará ubicada esta imagen y su estado.
Es decir si es publicado o no, definir el idioma y si ponemos fecha de inicio de publicación y final de la misma.

6- En la segunda pestaña en Asignación del menú definimos en que páginas irá la imagen

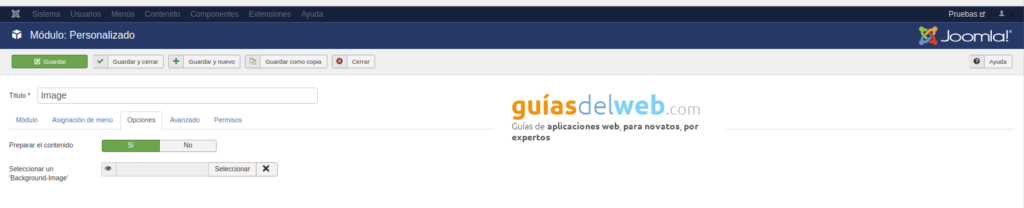
7- En Opciones definimos si Preparar el contenido, Si o No.
Nos da la opción de seleccionar subir una imagen desde allí llamada «Background-Image» que se insertará automáticamente como estilo «Inline» desde el elemento div envolvente.

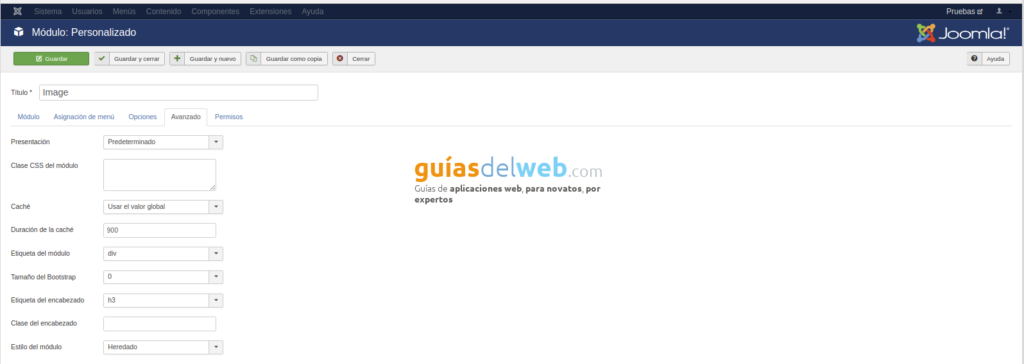
8- En la pestaña de Avanzado dejamos lo predeterminado

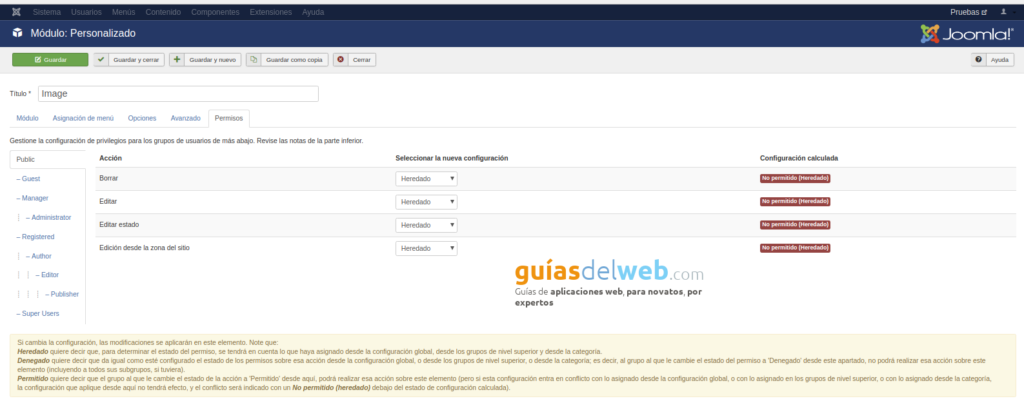
9- En Permisos dejamos también lo que está predeterminado.

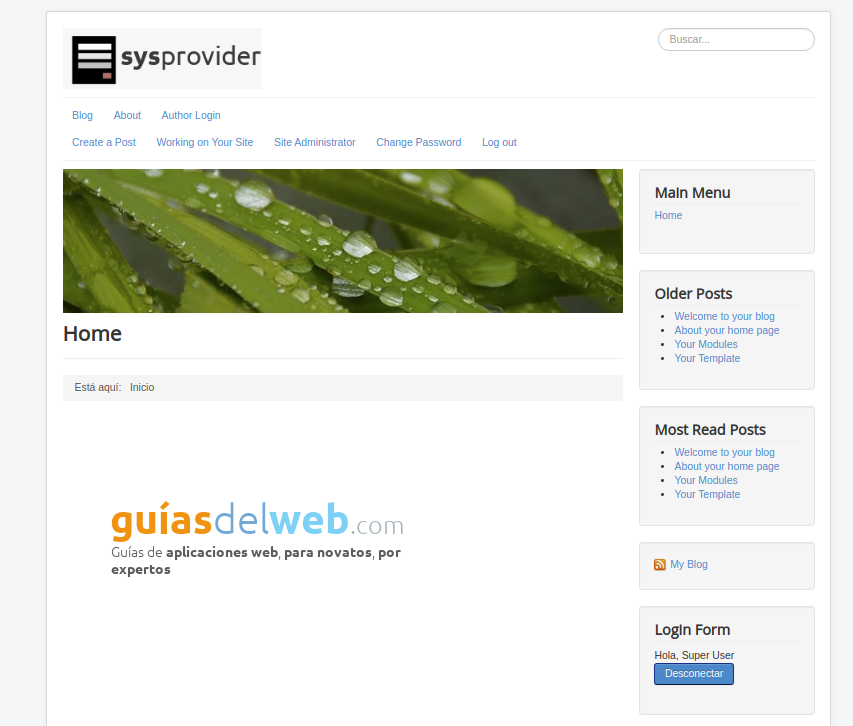
10- Verificamos como queda ubicado y si estamos de acuerdo volvemos al Panel administrativo

11- Pulsamos Guardar y cerrar.

Muchas gracias por haber llegado hasta el final de este instructivo. Te invitamos a seguir leyendo los instructivos que publicamos diariamente en nuestra web y a que plantees todas tus dudas en la sección de comentarios que acompaña cada artículo. ¡Un abrazo!
Jorge es uno de los integrantes del equipo de guiasdelweb.com, cuenta con muchos años de experiencia en CMS populares como WordPress y Prestashop. Su misión es hacer tu vida más fácil en cuanto a la gestión, administración y mantenimiento de su página web. No le gustan las redes sociales, así que no considera importante indicarte su Twitter o Facebook. Puedes escribirle a jorge [@] guiasdelweb [.] com



Comentarios de usuarios